Ya es oficial. Después de hablar bastante sobre las Core Web Vitals y la importancia de estas para el SEO, Google lanza comunicado y confirma que serán un factor de posicionamiento en 2021. Que no cunda el pánico, como en otras comunicaciones, Google da unos plazos para adaptarse. El lanzamiento está previsto para mayo 2021.
We’re announcing that page experience ranking signals for Google Search will launch in May 2021. This will combine Core Web Vitals and previous UX-related signals.
— Google Search Central (@googlesearchc) November 10, 2020
Learn more: https://t.co/OrrR8LDl1a
¿Qué son las Core Web Vitals?
Las Core Web Vitals o Métricas Web Principales, son unas puntuaciones creadas por Google para medir el rendimiento de una web. La finalidad de Google es, por un lado facilitar la labor de los desarrolladores aportando más herramientas de análisis, y por otro, conseguir que las webs se enfoquen en dar mejor servicio a los usuarios.
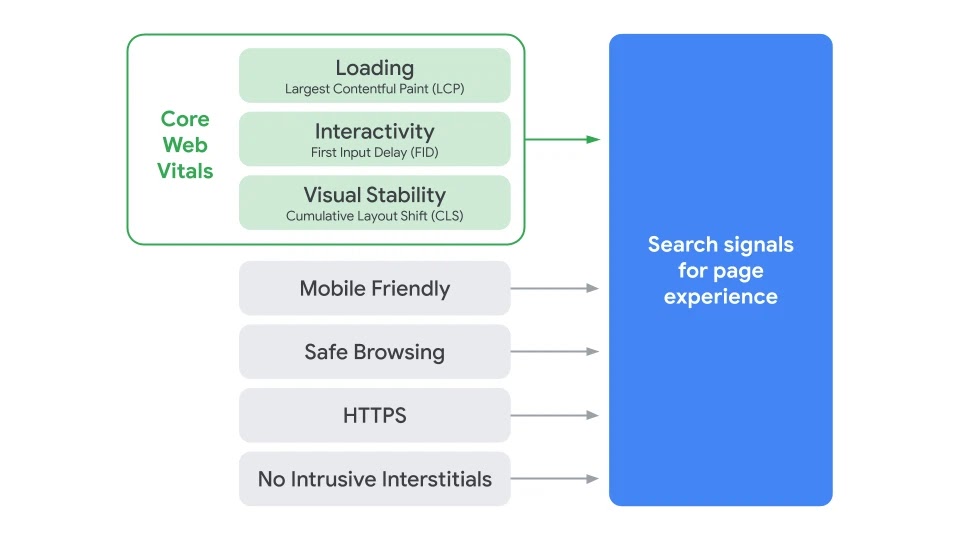
Estos valores se suman así a otros factores de posicionamiento SEO que se centran en la seguridad y experiencia de usuario, como la optimización móvil, el HTTPS o los interstitials.

Las Core web vitals se centran en tres aspectos: la carga, la acción del usuario y la estabilidad visual. Vamos a verlas por partes:
LCP (Largest Contentful Paint)
Aunque realmente lo que se mide es la carga y renderizado del elemento mayor de la web, se debe tener en cuenta este valor como si fuera la velocidad de carga que el usuario percibe.
Se ha pasado de unas métricas donde se medía la aparición del primer contenido (FCP) a unas más realistas que indican el tiempo de carga de la parte principal, que es lo que realmente necesita el usuario.
Se considera un LCP correcto si es mejor de 2.5 segundos y pobre si es más de 4 segundos. Si quieres mejorar el LCP, seguro que esta información de Google te puede ayudar.
FID (First Input Delay)
La latencia de entrada puede ser un factor de frustración para el usuario a la hora de navegar. A través de esta métrica se mide el tiempo de reacción desde que el usuario hace clic por primera vez en la página hasta el momento en el que el navegador da una respuesta tras procesar la información.
Para garantizar que la web ofrece una correcta experiencia de uso, la puntuación FID recomendada es menos de 100 milisegundos. Por encima de 300 milisegundos se considera deficiente o pobre. Google ofrece información sobre cómo optimizar el FID en esta URL.
CLS (Cumulative Layout Shift)
El CLS mide la estabilidad visual, es decir, el tiempo que tarda una página en procesar todos los cambios. Las webs cuentan con módulos que no siempre cargan de forma ordenada, de manera que los elementos visuales pueden desplazarse de sitio durante el proceso de carga.
Este comportamiento disminuye la calidad de la web ya que a más tiempo de estabilidad visual, más probable es que el usuario haga clic en un elemento que no quería, generando así una mala experiencia.
Cuanto más rápido se complete la carga de los elementos, mayor estabilidad visual en la web. Se considera un valor aceptable los valores de CLS menores de 0.1. Para más informaión, Google pone a disposición de los desarrolladores una landing para optimizar CLS y ejemplos de comportamiento de los elementos visuales en páginas con un alto CLS.
¿Cómo comprobar estas variables?
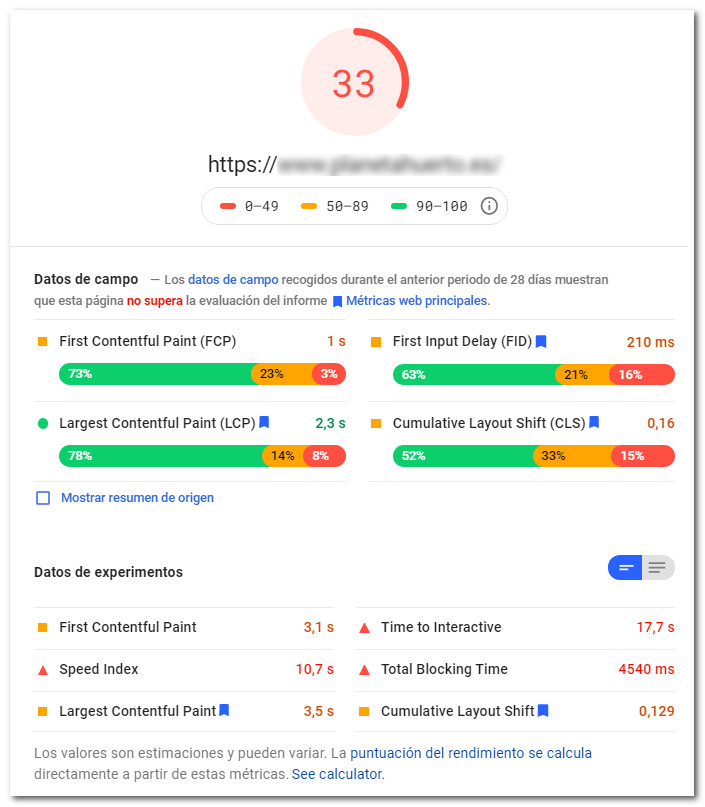
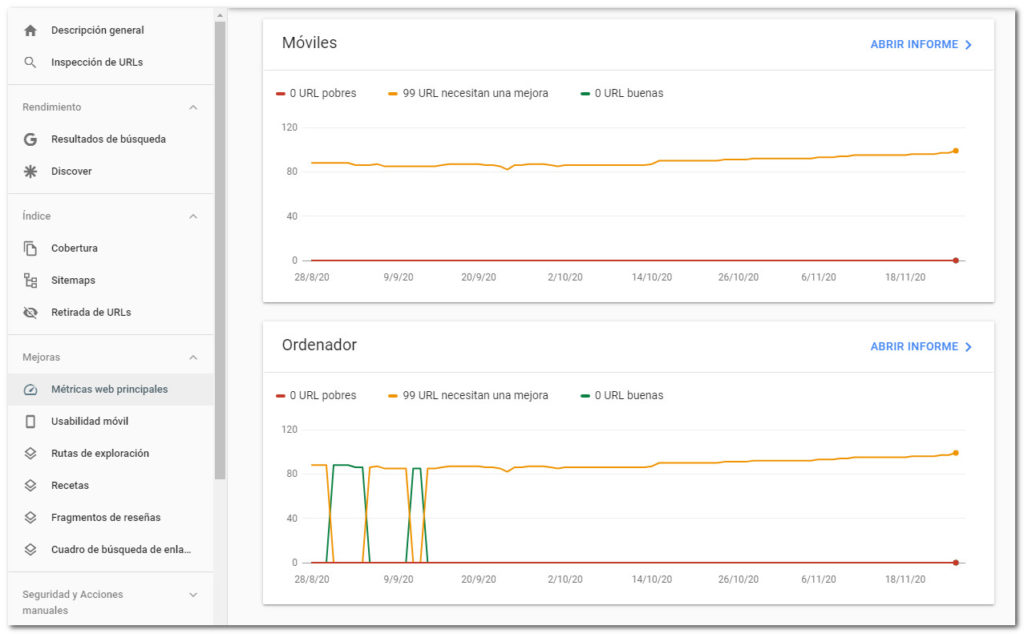
Google ofrece varias herramientas para comprobar la puntuación de una web en las Core Web Vitals. Las más recomendadas y usadas son la herramienta de PageSpeed Insights y el propio perfil de Google Search Console de la web, podrás encontrar la valoración en la sección de Mejoras en «métricas web principales».

Ejemplo de Core Web Vitals en PageSpeed Insights

Ejemplo de Core Web Vitals en Google Search Console
Pistas para mejorar el SEO con las Core Web Vitals
Cada una de las métricas tiene asociadas unas causas comunes que puede ayudar a mejorar las puntuaciones y por lo tanto el SEO de tu web.
Una puntuación baja en LCP suelen venir por:
- Problemas en los tiempos de respuesta del servidor.
- JavaScript y CSS que bloquean el renderizado
- Recursos lentos con tiempo de carga elevados
Para responder más rápido a las interacciones de los usuarios y mejorar así el FID, es necesario optimizar los recursos JavaScript de la web ya que es la causa principal:
- Tamaño del JavaScript
- Tiempos de ejecución elevados
- Fragmentación deficiente
Por último, las causas más comunes que afectan a la puntuación de CLS son:
- Imágenes muy grandes
- Anuncios, inserciones e iframes
- Contenido inyectado dinámicamente
- Fuentes web que causan FOIT / FOUT
- Acciones que esperan una respuesta de la red antes de actualizar DOM
Si quieres empezar ya con la optimización de las métricas web principales y tenerlo todo listo antes de mayor 2021, en Súmate tenemos un equipo de profesionales SEO que pueden echarte una mano.


